对于博客的翻译,很多的博客都增加了Google Translate的一个Widget,其实我们可以用Translate插件来实现。Translate插件也是调用Google Translate的翻译结果,但是它是翻译部分的网页,所以和Google Translate相比,速度会快很多,因为Google Translate是把整个网页都翻译的。但是有一点要非常注意,在这个部分要翻译的文字中,绝对不能出现JavaScript代码!否则浏览器会出现假死的现在,我刚才测试的时候,FireFox竟然占用了450M的内存,CPU也占用了90%以上。
插件的安装:
1、去Translate那里下载插件,然后按照响应的文件夹FTP到网站目录下。
2、系统会提示升级。
3、打开Header模板,在<head>和</head>之间增加<MTTranslateHeader/>标签。
4、打开样式表模板,加入下面这行:
@import url(<MT:StaticWebPath>/plugins/Translate/css/translate.css);
5、一般来说只是把文章内容翻译一下,所以打开Entry Detail模板,把
<div class="asset-content entry-content">
改成
<div class="asset-content entry-content" id="translate">
然后在<div class="asset-footer">这行之前增加下面这行:
<MTTranslateMenu sourceid="translate" />
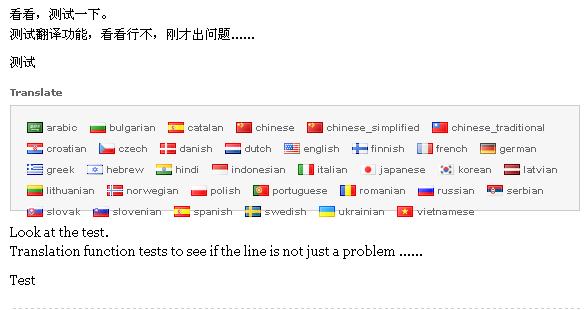
6、重建,OK!在文章下面会出现Translate字样,但是具体的语言是不会显示的,你点击Translate之后才会显示可以翻译的语言
插件的安装说明:
1、这个插件是读取某个div里面的文件,然后调用google进行翻译,所以,如果你想想翻译某一段,你就找到该段的div,然后增加一个id即可,在调用<MTTranslateMenu />这个标签的时候,把sourceid这个属性值设置刚才增加的id值。一般是把文章的主要内容翻译一下,所以安装上面的设置就OK,如果MT的版本不同,代码可能会有点出入。
2、在这段文字的div中不能出现JavaScript代码,否则会出问题!具体的原因不是很清楚,我测试的时候会出现浏览器假死,我是在FireFox和IE下进行测试的。所以,对于有在这个div中有加Google Adsense广告代码的用户,要把代码移到这个div之外。
P.S. 1、截图是在IE下的截图,Translate的CSS好像有点问题,框框不够大,但是在FireFox下很正常。
2、翻译的质量嘛,看Google的了。

我正在查找这种插件,安装一下试试看了。